
css 左边高度自适应,保持与右边的高度一致
1、效果图 实现效果:左边红色区域高度不定,跟随右边蓝色区域的高度变化自适应 <div class="content"> <div class="left">左边</div> <div class="right">右边</div> </div> .c......
 建站技术分享网
建站技术分享网css

1、效果图 实现效果:左边红色区域高度不定,跟随右边蓝色区域的高度变化自适应 <div class="content"> <div class="left">左边</div> <div class="right">右边</div> </div> .c......

图片是不可或缺的元素。而当图片的尺寸比父容器要小,或者父容器的宽度和高度不确定时,图片如何居中显示就成了一个问题。对于这个问题,我们可以通过 CSS 的 flex 布局和 position 属性来进行解决。 一、使用 flex 布局 Flex 布局是 CSS3 引入的一种新的布局方式,它能够灵活地控制容器的布局方式,在父容器中居......

如: clip-path: polygon(0% 15%, 65% 54%, 15% 0%, 85% 0%, 66% 39%, 100% 15%, 100% 85%, 16% 54%, 85% 100%, 15% 100%, 29% 75%, 0% 85%); 用法: <style> img{ clip-path: polygon(0%......

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> ......

我们会经常用到无序列表或有序列表来展示一些内容。但是,有时候我们想让这些列表居中显示,这时候该怎么办呢?下面介绍几种css方法可以实现ul li居中显示。 方法一:使用text-align属性 ul{ text-align:center; } li{ display:inline-block;......

<style type="text/css"> .site-logo{ position: relative; overflow: hidden; float:left; max-height: 50px; } .site-logo:before { conten......

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #wrapper{ position: relati......

在网站主样式文件中加入以下代码即可实现全站变灰: html{ -webkit-filter: grayscale(100%); /* webkit */ -moz-filter: grayscale(100%); /*firefox*/ -ms-filter: grayscale(100%); /*ie9*/ -o-filter: grayscal......

<style> #main { width: 350px; height: 150px; border: 1px solid #c3c3c3; display: -webkit-flex......

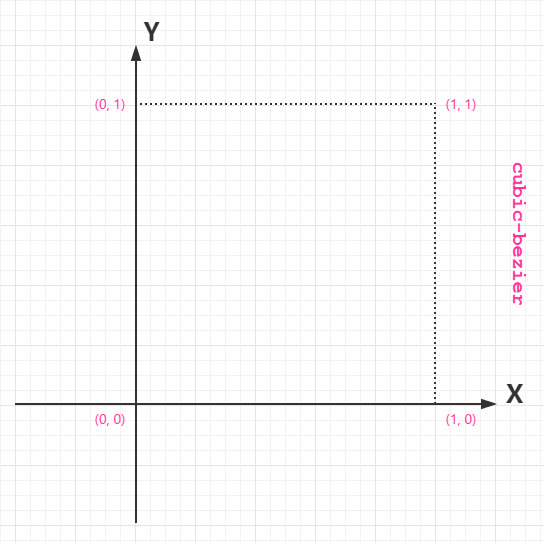
定义与用法 cubic-bezier() 函数定义了一个贝塞尔曲线(Cubic Bezier)。 贝塞尔曲线曲线由四个点 P0,P1,P2 和 P3 定义。P0 和 P3 是曲线的起点和终点。P0是(0,0)并且表示初始时间和初始状态,P3是(1,1)并且表示最终时间和最终状态。 从上图我......