
简易JS-CSS选项卡及对应内容展示
<style> .active{background-color: #2596FB;color:#fff;cursor: pointer;} .activ......
 建站技术分享网
建站技术分享网关于 css 的文章共有5条

<style> .active{background-color: #2596FB;color:#fff;cursor: pointer;} .activ......

<style> #main { width: 350px; height: 150px; border: 1px solid #c3c3c3; display: -webkit-flex......

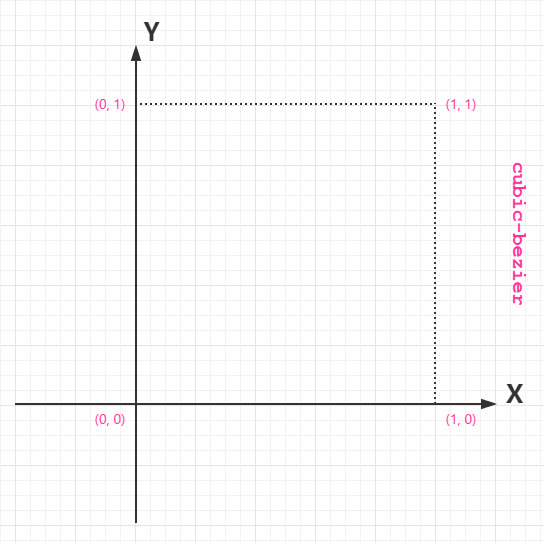
定义与用法 cubic-bezier() 函数定义了一个贝塞尔曲线(Cubic Bezier)。 贝塞尔曲线曲线由四个点 P0,P1,P2 和 P3 定义。P0 和 P3 是曲线的起点和终点。P0是(0,0)并且表示初始时间和初始状态,P3是(1,1)并且表示最终时间和最终状态。 从上图我......

边框 border-radius 用于添加圆角效果 语法: border-radius:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]? <length&......

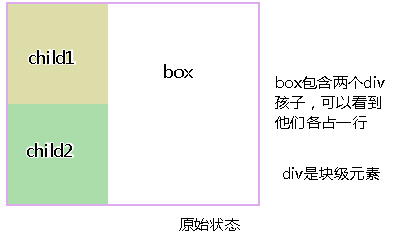
css之display:inline-block布局 1.解释一下display的几个常用的属性值,inline , block, inline-block inline(行内元素): 使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行. ......