
CSS3新特性,兼容性,兼容方法总结
边框 border-radius 用于添加圆角效果 语法: border-radius:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]? <length&......
 建站技术分享网
建站技术分享网css

边框 border-radius 用于添加圆角效果 语法: border-radius:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]? <length&......

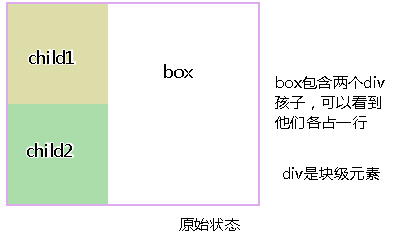
css之display:inline-block布局 1.解释一下display的几个常用的属性值,inline , block, inline-block inline(行内元素): 使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行. ......