
网页doctype头部声明的重要性及声明标准
doctype的作用 doctype声明指出阅读程序应该用什么规则集来解释文档中的标记。在Web文档的情况下,“阅读程序”通常是浏览器或者校验器这样的一个程序,“规则”则是W3C所发布的一个文档类型定义(DTD)中包含的规则。 每个DTD都包括一系列标记、attributes和properties,它们用于标记Web文档的内容;此外还......
 建站技术分享网
建站技术分享网网页开发基础

doctype的作用 doctype声明指出阅读程序应该用什么规则集来解释文档中的标记。在Web文档的情况下,“阅读程序”通常是浏览器或者校验器这样的一个程序,“规则”则是W3C所发布的一个文档类型定义(DTD)中包含的规则。 每个DTD都包括一系列标记、attributes和properties,它们用于标记Web文档的内容;此外还......

简介 Zooming 是一款纯 javascript 图片缩放库,主要特点有: 不依赖其他库,纯 JavaScript 实现,支持移动设备; 流畅的动画; 可缩放高清图像; 易于集成和定制。 浏览器兼容 ......

<style> #main { width: 350px; height: 150px; border: 1px solid #c3c3c3; display: -webkit-flex......

简介 Rythm.js 是一款能够让页面“跳舞”的 javascript 库,它能够让页面支持脉冲、跳跃、摇动、扭动、淡入淡出、变换颜色等特效,同时还可以播放音频,使页面更有趣。 Rythm.js 目前的版本(v2.0.0)有一个 bug,在 Safari 上不能运行,请谨慎使用。 浏览器兼容 ......

简介 Scrollanim 是使用 CSS3 + JavaScript 实现的用于创建滚动动画的库,应用到元素上后,当此元素出现在浏览器可视区域时便会执行对应的动画,和之前介绍的 WOW.js及 scrollReveal.js类似。 Scrollanim 是Kissui的一部分,所以使用 Scrollanim......

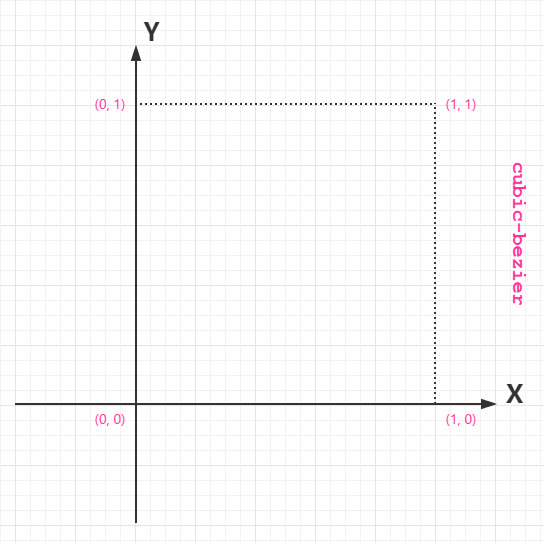
定义与用法 cubic-bezier() 函数定义了一个贝塞尔曲线(Cubic Bezier)。 贝塞尔曲线曲线由四个点 P0,P1,P2 和 P3 定义。P0 和 P3 是曲线的起点和终点。P0是(0,0)并且表示初始时间和初始状态,P3是(1,1)并且表示最终时间和最终状态。 从上图我......

//获取当前年月日 function currentTime() { var myDate = new Date(); return { &n......

边框 border-radius 用于添加圆角效果 语法: border-radius:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]? <length&......

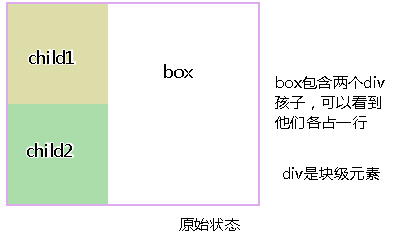
css之display:inline-block布局 1.解释一下display的几个常用的属性值,inline , block, inline-block inline(行内元素): 使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行. ......

PbootCMS是一套开源且成熟的PHP建站系统,标签简单使用方便,利于它建企业网站是相当省事的。近期需要用到VUE项目,结合PbootCMS的API接口调用数据,使用还是相当简单的。今天主要讲一下API强制认证方式下的实现步骤,希望对API接口感兴趣的朋友能有所帮助。 基于安全考虑,建议调用接口的网站都开启“API强制认证”......