当你看见这篇文章的时候说明你遇到了跟我一样的问题,就是在IIS服务器上运行自己刚刚搭建好的网站不能识别 svg/woff/woff2字体。好了我马上要开始动手了,不信你马上看下面
1.我先把我的准备好的字体给解压出来看(当然这张图我是在网上找的,但是都一样)

2.然后一股脑都上传到服务器上,注意刚刚解压的文件里面已经生成了加载字体的CSS代码,在文件stylesheet.css里,直接拷贝过来把font-family改成我要的“Open Sans”,放到自己网站加载的样式表中即可:
@font-face { font-family: 'Open Sans'; src: url('font/opensans-webfont.eot'); src: url('font/opensans-webfont.eot?#iefix') format('embedded-opentype'), url('font/opensans-webfont.woff2') format('woff2'), url('font/opensans-webfont.woff') format('woff'), url('font/opensans-webfont.ttf') format('truetype'), url('font/opensans-webfont.svg#open_sansregular') format('svg'); font-weight: normal; font-style: normal; }
3.本以为大功告成了,刷新网站,字体还是不对。检查发现在url没错的前提下,字体文件都报404错误。
4。聪明机智的大家肯定晓得为什么不行(就是因为,IIS服务器不认识你写的是什么鬼玩意)
5.于是再百度谷歌一堆方案,发现原来是IIS不认SVG,WOFF/WOFF2这几个文件类型,得给她们加MIME类才行:
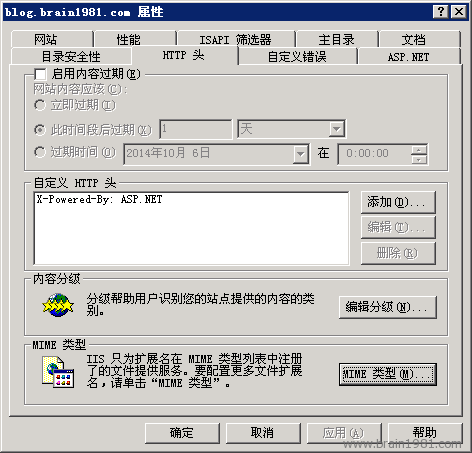
远程登录主机,打开IIS,找到网站,右键属性,打开“HTTP头”,找到右下角的“MIME类型…”

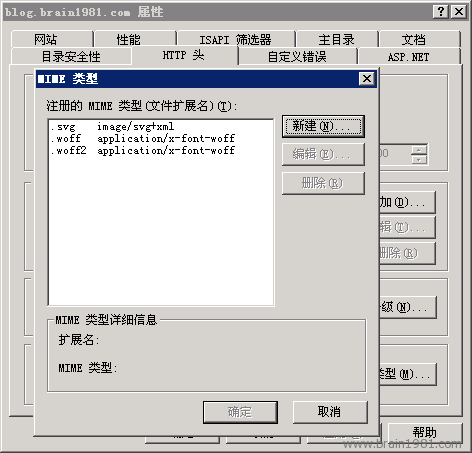
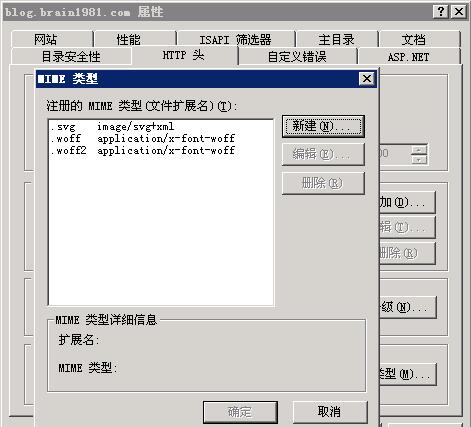
新建如下3条:
.svg image/svg+xml
.woff application/x-font-woff
.woff2 application/x-font-woff
下面增加其他3种格式
.f4v application/octet-stream
.flv application/octet-stream
.mp4 video/mp4

6.回到浏览器再刷新页面,字体终于完美加载了
 建站技术分享网
建站技术分享网




发表评论