
CSS cubic-bezier() 函数 贝塞尔曲线
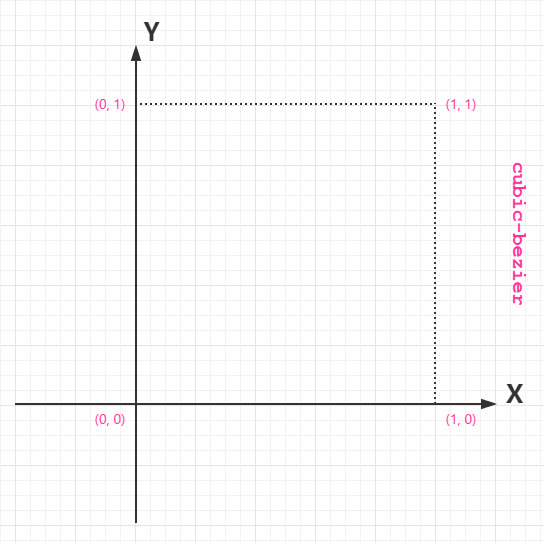
定义与用法 cubic-bezier() 函数定义了一个贝塞尔曲线(Cubic Bezier)。 贝塞尔曲线曲线由四个点 P0,P1,P2 和 P3 定义。P0 和 P3 是曲线的起点和终点。P0是(0,0)并且表示初始时间和初始状态,P3是(1,1)并且表示最终时间和最终状态。 从上图我......
 建站技术分享网
建站技术分享网
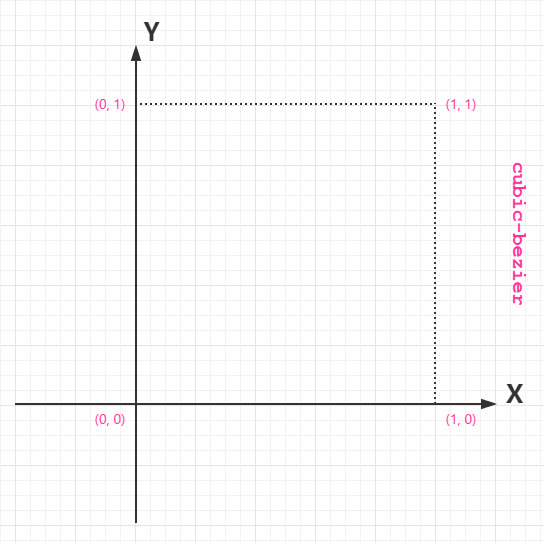
定义与用法 cubic-bezier() 函数定义了一个贝塞尔曲线(Cubic Bezier)。 贝塞尔曲线曲线由四个点 P0,P1,P2 和 P3 定义。P0 和 P3 是曲线的起点和终点。P0是(0,0)并且表示初始时间和初始状态,P3是(1,1)并且表示最终时间和最终状态。 从上图我......

//获取当前年月日 function currentTime() { var myDate = new Date(); return { &n......

边框 border-radius 用于添加圆角效果 语法: border-radius:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]? <length&......

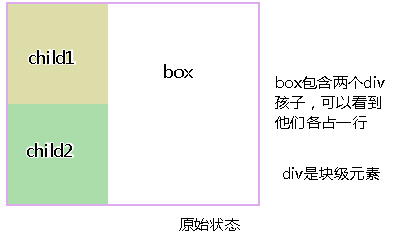
css之display:inline-block布局 1.解释一下display的几个常用的属性值,inline , block, inline-block inline(行内元素): 使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行. ......

PbootCMS是一套开源且成熟的PHP建站系统,标签简单使用方便,利于它建企业网站是相当省事的。近期需要用到VUE项目,结合PbootCMS的API接口调用数据,使用还是相当简单的。今天主要讲一下API强制认证方式下的实现步骤,希望对API接口感兴趣的朋友能有所帮助。 基于安全考虑,建议调用接口的网站都开启“API强制认证”......

foreach ($array as $key=>$value) { 循环列表: “键”:“值” …… } 假设$array = array('first'=>'ibm','second'=>'hp'); &nbs......

Vue.js 服务器端渲染指南 注意 本指南需要最低为如下版本的 Vue,以及以下 library 支持: vue & vue-server-renderer 2.3.0+ vue-router 2.5.0+ vue-loader ......

前言 SEO(Search Engine Optimization),即搜索引擎优化。权威的解释是利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。具体到怎么实现,就是通过在网页上内嵌一些meta属性来达到更好地被搜索引擎爬取关键信息,从而提升自身的搜索排名。 单页应用(Single Page Application) 由Vue-Cli打包生成......

一句话总结:用数据绑定的思想,vue可以简单写单个页面,也可以写一个大的前端系统,也可以做手机app的界面。 1、Vue.js是什么? 渐进式框架 自底向上增量开发的设计 易学习 易整合 V......

为了让用户更好的适应新版,都加入用户指引(或叫用户帮助)。如果你也想在自己的网页加入用户指引,那就是试试 Intro.js 吧,它能够很轻松的制作出类似腾讯首页用户指引的效果。 注意:Intro.js 目前兼容 Firefox、Chrome 和 IE8,不兼容 IE6 和 IE7,后续版本将会提供更好的兼容。 使用方法 ......